
4 years of experience as a Senior Software Development Engineer at ENAVATE.
The Software design language or the Software guidelines are terms widely used to describe similar features and approaches in user interfaces that connect different products on the visual level. At first glance of Dynamics 365 for Finance and Operations, it is easy to tell that it shares a lot of common design decisions with other Microsoft products that are built around the idea of Universal Apps. One of the distinguishable features of MDL2 (Microsoft Design Language 2.0) is supplementation of the text-based content with simple to identify icons. This approach was first introduced in Windows 8 and evolved into a set of different Symbol Fonts in Windows 10. With Dynamics 365 for Finance and Operations, Microsoft provides a set of unique symbols included in the Dynamics MDL2 Assets typeface. If this was an article about regular Universal Windows Apps, I would have already ended this story. However, due to the nature of Dynamics 365 for Finance and Operations, usage of the symbol-based fonts is quite limited.
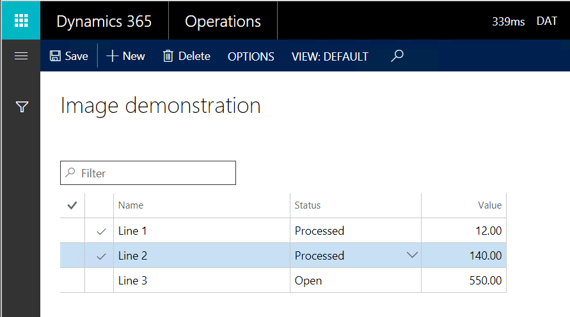
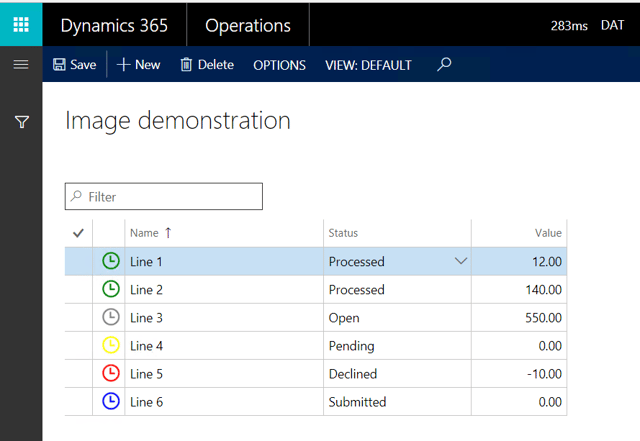
Let’s take a look at a simple example of the Dynamics 365 form with icons on the grid.

So, we have the Dynamics 365 form with the Simple List pattern specified. And to draw the user’s attention to the status of the record, we add one more column that shows the checkmark whenever the status of the record is set to Processed.
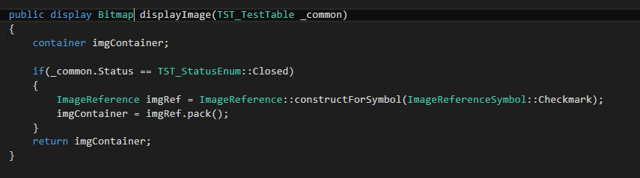
The code behind this icon is a regular display method that uses the ImageReference class to get symbol data and show it in the grid alongside with other data.

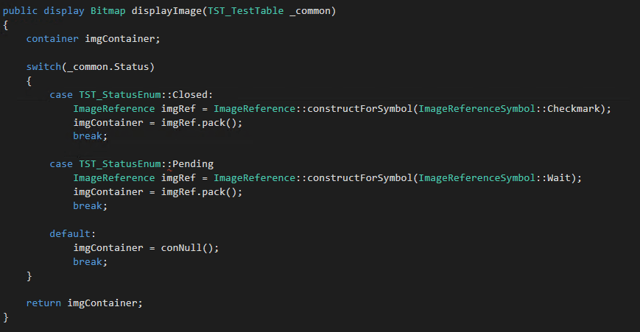
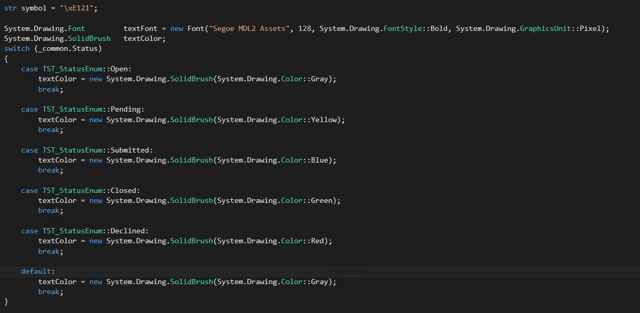
But what if we need to add one more status and we want a specific icon to display its state? In that case, we will probably replace the “if-statement” with “switch-case” statement, and it will do the trick.

The problem is that with the increase in the number of different statuses, it will become harder and harder to find new icons. For example, there are 7 different values for the AssetStatus base enum. If we were talking about general HTML or another markup language, we would just use different colors for different icons. But the problem lies in the way Dynamics 365 UI works. We have no real control over fonts and symbols and are fully dependent on the ImageReference class to work with the Dynathe ics MDL2 Assets font, and it doesn’t have any parameters for colors, etc.
To overcome this inconvenience, we might either use the constructFromURL method or the constructFromResource ones. In both cases, we will need to have a repository of icons in different colors available, and we need to make sure that all icons are hi-res and align well with other Dynamics 365 icons. To do so, we basically need to convert characters from the Dynamics MDL2 Assets font and change their standard black color into the one that we need. After that, new icons can be re-uploaded to the AOT resources or icon repository in the Web and can be used in our code. And that is typically how it is done.
Whenever I approach this kind of an issue, I usually recommend forgetting about an icon field at all. It is easier to use a regular Status field from the table. A user will be able to read its value and that solves the issue. However, we don’t have enough space to fit one more field in the grid, and this time around, I have another solution for you.
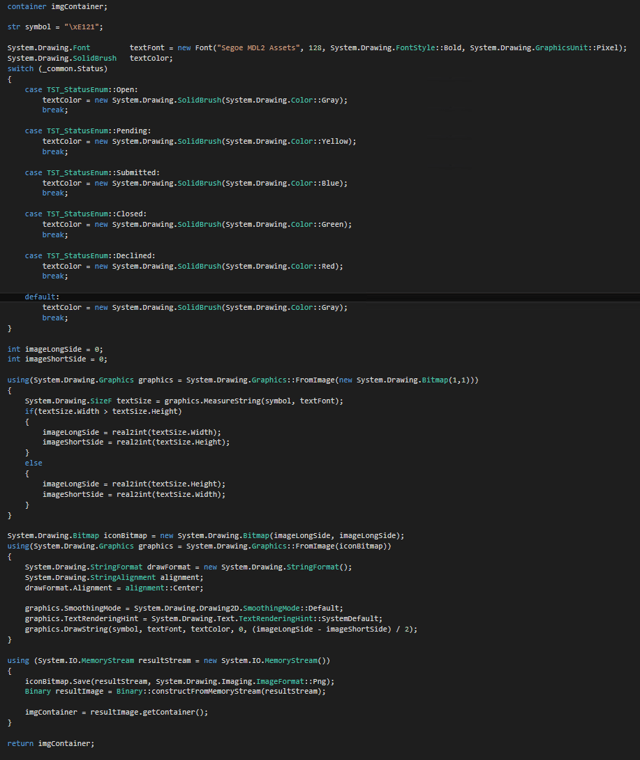
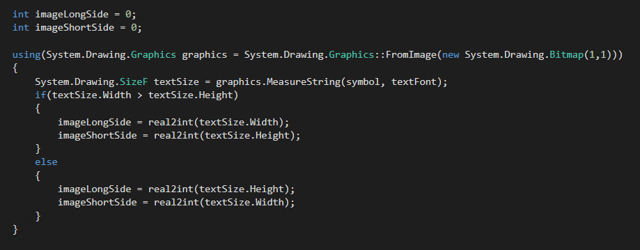
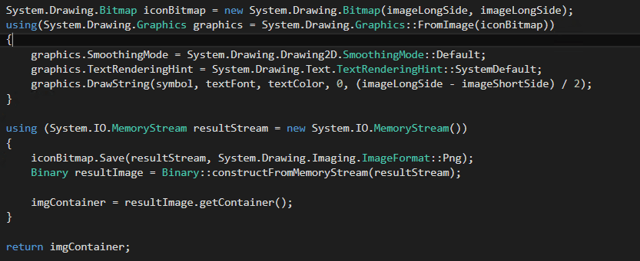
As you already noticed, the display method used for the icon field returns the Bitmap value that is basically a container of bytes that holds image information. So, whenever we use the ImageReference class, it gets a specific symbol from the Dynamics MDL2 Asset font, converts it into an image and packs into a container. If we could mimic this approach and have our own code, that could convert the selected symbol to a PNG image using the color that we need to render the image. We would be able to use that data as the return value of display method. Here is how it can be achieved:

Let's have a closer look at the different parts of this code:

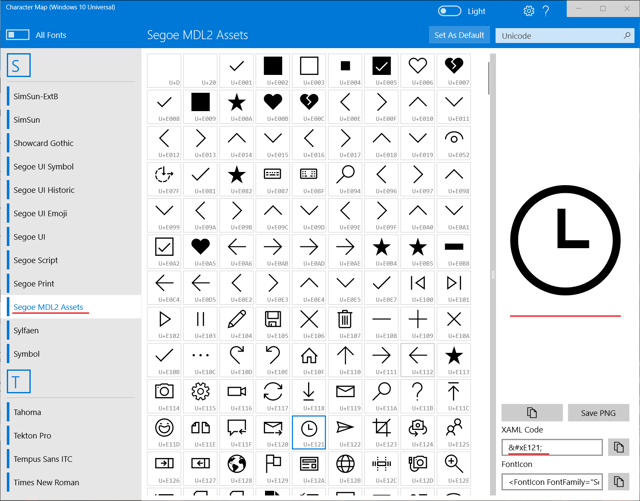
To find the Unicode value for the symbol, you could use the Character Map app built-in Windows, or use any other one that you prefer.



Thus, we have a set of icons with different colors, without a need to manually re-draw them.

The only downside to this method is that you need to make sure the selected symbol typeface is installed on all environments being in use. That can be achieved either via migration script or manually whenever the new environment is being set up.
About the Author - Fedir Kryvy

4 years of experience as a Senior Software Development Engineer at ENAVATE.